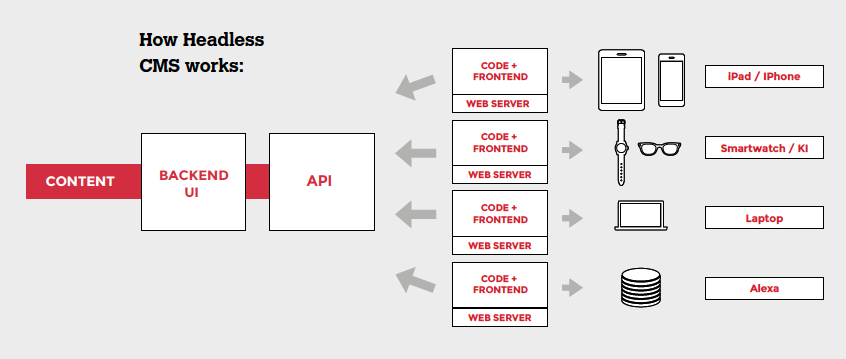
ถ้าเราพูดถึง Headless CMS จะมีการอภิปรายเกี่ยวกับ Progressive Web Apps (PWA) อยู่เสมอ เรียกว่า PWA จากเว็บอินเตอร์เฟสสำหรับเนื้อหาที่จัดเก็บใน Headless CMS
Progressive Web App เป็นเว็บไซต์ที่มีคุณสมบัติมากมายที่เคยสงวนไว้สำหรับแอปเนทีฟ ดังนั้นจึงสามารถอธิบายได้ว่าเป็น symbiosis ของเว็บไซต์ที่ตอบสนองและแอป
สิ่งนี้นำเราไปสู่ข้อดีของแอปไฮบริดโดยตรง พวกเขารวมฟังก์ชันทั่วไปและข้อดีของแอปเข้ากับเว็บไซต์ หากสรุปโดยย่อเเล้ว จุดสนใจหลักอยู่ที่การปรับปรุงฟังก์ชันการใช้งานและความเร็วในการนำเสนอเนื้อหา PWA กลายเป็นทางเลือกทางการตลาดที่น่าสนใจในสภาพแวดล้อมดิจิทัลก็เปิดขึ้นในสภาพแวดล้อมแบบ B2B เช่นกัน ในแง่หนึ่งมันง่ายกว่าที่จะใช้ระบบเปิดเพื่อสร้างการเข้าถึงเช่นเดียวกับเว็บไซต์และทำให้ได้ลูกค้าใหม่ ๆ (SEO สำหรับแอพ!) ในทางกลับกันลูกค้าปัจจุบันสามารถผูกพันกับ บริษัท ด้วยคุณสมบัติทั่วไปและฟังก์ชันส่วนบุคคลของแอพ

ด้วยโครงสร้างที่บางเฉียบพร้อม Headless CMS การเข้าถึงที่สูงขึ้นจะถูกชดเชยด้วยเวลาในการโหลดที่น่าสนใจ โดยเฉพาะอย่างยิ่งเมื่อจัดอันดับในตลาดมือถือทุกมิลลิวินาทีบันทึกจ่ายลงในการจัดอันดับคะแนน SEO Google ยังให้รางวัลแก่ประสบการณ์การใช้งานที่ดีขึ้น
Progressive Web Apps เหนือกว่าโซลูชันที่รู้จักกันดีสำหรับเว็บพอร์ทัลร้านค้าและเอกซ์ทราเน็ตในแง่ของประสิทธิภาพประสิทธิภาพและประสิทธิผล สิ่งนี้เห็นได้ชัดจากความสามารถในการวัดผลของบุคคลสำคัญซึ่งยังคงถูกมองว่าเป็นข้อได้เปรียบ จำนวนการเข้าชมเพิ่มขึ้นระยะเวลาการเข้าพักเพิ่มขึ้นและอัตรา Conversion ก็เพิ่มขึ้นเมื่อ บริษัท ต่างๆใช้ Progressive Web Apps
การเลือกฟังก์ชั่น PWA:
- ความสามารถในการออฟไลน์
- การแจ้งเตือน
- WebAssembly (การเพิ่มประสิทธิภาพของการดำเนินการและเวลาในการโหลด)
- WebGL (การแสดงกราฟิก 3 มิติ)
- WebRTC (การประชุมทางวิดีโอ)
- หน้าจอ Add2Home
- แบนเนอร์เว็บแอป
- การกำหนดสถานที่
- บลูทูธ
- Magnetometers
- สัญญาณเสียง
- กล้อง
- Apple Pay
Progressive Web Apps สามารถวางไว้บนหน้าใดก็ได้ ที่เรียกว่า "พนักงานให้การบริการ" ในโทรศัพท์ใช้เพื่อรวมฟังก์ชันออฟไลน์ได้อย่างง่ายดาย หมวดหมู่นี้ประกอบด้วยบริการที่คุ้นเคยในการจดจำว่าหน้าใดถูกคลิกหรือส่งข้อความพุช พนักงานผู้ให้บริการยังเสนอความสามารถในการดำเนินการติดตั้งในไม่กี่ขั้นตอน (เช่น twitter)
การรวมกันของแอพพลิเคชั่นที่ใช้ JavaScript และ Headless CMS ช่วยให้ บริษัท ต่างๆสามารถนำเสนอแอพพลิเคชั่นที่เป็นมิตรกับมือถือแบบไดนามิกขนาดสูงในส่วนหน้าของเว็บ ตัวอย่างเช่นสิ่งเหล่านี้อาจเป็นตัวกรองสำหรับกลุ่มผลิตภัณฑ์ที่มีกลุ่มผลิตภัณฑ์จำนวนมากหรือการตั้งค่าอินทราเน็ตที่ทันสมัยสำหรับพนักงานของ บริษัท ขนาดใหญ่ในกระบวนการทำงานภายในแบบดิจิทัล พอร์ทัลประกอบด้วย CMS (headless), โซเชียลอินทราเน็ตแอพและการผสานรวมอื่น ๆ
Gatsby นำเสนอปลั๊กอินสำหรับการปรับใช้ Progressive Web Apps ที่ง่ายดาย
เฟรมเวิร์กที่ใช้ React จะดูแลการแบ่งโค้ดการย่อขนาดโค้ดและการปรับให้เหมาะสมเช่นการโหลดพื้นหลังการประมวลผลรูปภาพเป็นต้นเพื่อให้เว็บไซต์ที่สร้างขึ้นมีประสิทธิภาพสูงโดยไม่ต้องปรับแต่งใด ๆ ด้วยตนเอง คุณลักษณะเหล่านี้เป็นส่วนสำคัญของการสนับสนุนแนวทางเว็บแอปแบบก้าวหน้า
เรียนรู้เพิ่มเติมเกี่ยวกับ Headless CMS