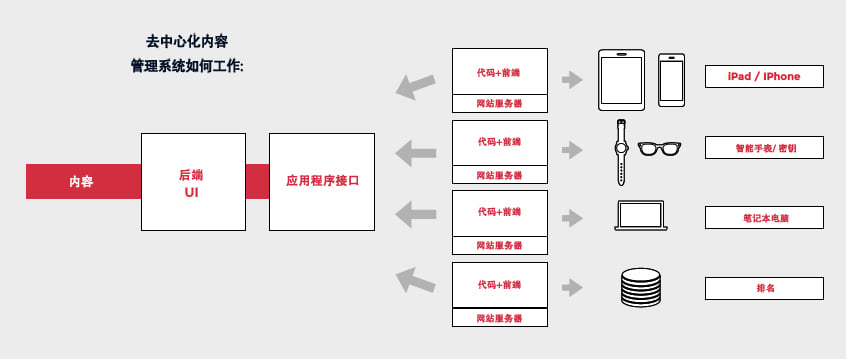
如果我们讨论去中心化CMS,那肯定绕不开渐进式Web应用程序(PWA)。 所谓的PWA形成了Web界面,用于存储在Headless CMS中的内容。
渐进式Web应用程序是一个网站,具有以前为本地应用程序保留的众多功能。 因此,它也可以描述为响应式网站和应用程序的共生程序。
这直接让我们看到了混合应用程序的优势:它们将应用程序的典型功能和优势与网站的覆盖范围结合在一起。 总而言之,主要重点是功能增强,可用性和内容交付速度提升。 多亏了PWA,在B2B环境中,数字环境中有趣的营销选项也得以打开。 一方面,例如,使用开放系统来生成与网站一样的覆盖面变得更容易,从而更有机会赢得新客户(应用SEO!)。 另一方面,现有客户可以通过应用程序的典型功能和个性化功能绑定到公司。

与去中心化CMS的纤薄架构相一致,更高的覆盖范围被加载时间带来不的愉快所抵消。 尤其是在移动市场中排名时,节省的每一毫秒费用都会体现在SEO排名分数中。
在性能、效率和有效性方面,渐进式Web应用程序优于知名的Web门户、商店和Extranet解决方案。 从关键指标的可衡量性可以明显看出这一点,这一点仍然具有优势。当公司使用渐进式Web应用程序时,命中次数增加,停留时间增加,转化率也增加。
PWA 功能一览
- 离线功能
- 推送通知
- WebAssembly(优化执行和加载时间)
- WebGL(3D图形显示)
- WebRTC(视频会议)
- Add2主屏幕
- Web应用横幅
- 位置确定
- 蓝牙
- 磁力计
- 音频输出
- 相机
- Apple Pay
Gatsby提供了用于轻松部署Progressive Web Apps的插件。基于React的框架负责代码分区,代码最小化和优化(例如后台预加载,图像处理等),因此创建的网站具有高性能-无需任何手动调整。 这些功能构成了对渐进式Web应用程序方法的大部分支持。
%20(1)%20(1).webp?width=727&height=298&name=200113_Headless_CMS_3061x1254px%20(1)%20(1)%20(1).webp)
更多新鲜事儿,请关微信公众号





.webp)




%20(1).webp)


