If we discuss Headless CMS, there is always a discussion about progressive Web Apps development nearby. So-called PWAs - a form the web interface for the content stored in Headless CMS.
Table of contents
- Progressive Web App
- PWA functions
- Technical basics and implementation of Progressive Web Apps
- Progressive Web Apps vs Headless CMS
Progressive Web App
A Progressive Web App is a website that has numerous features that were previously reserved for native apps. It can therefore also be described as a symbiosis of a responsive website and an app.
This brings us directly to the advantages of hybrid apps: they combine the typical functions and advantages of apps with the reach of websites. In summary, the main focus is on functional enhancements, usability and speed in the delivery of content. Thanks to PWA, interesting marketing options in the digital environment are also opening up in the B2B environment. On the one hand, for example, it becomes easier to use the open systems to generate reach as with websites and thus win new customers (Search engine optimization (SEO) for apps!). On the other hand, existing customers can be bound to the company with typical features and personalized functions of apps.

In line with the slim architecture with Headless CMS, the higher reach is offset by attractive loading times. Especially when ranking in the mobile market, every millisecond saved pays into the SEO ranking score. Google also rewards the improved user experience.
Progressive Web Apps are superior to the well-known solutions for web portals, shops and extranets in terms of performance, efficiency and effectiveness. This is clearly evident from the measurability of key figures, which continues to be seen as an advantage. The number of hits rises, the length of stay increases and the conversion rate also rises when companies use progressive web apps.
PWA functions
Progressive Web Apps (PWAs) combine the advantages of websites and native apps in one solution. They can access many modern device functions that were previously reserved for native applications. These features make PWAs powerful, flexible, and user-friendly across platforms.
Here is a selection of PWA functions:
- Offline capability
- push notifications
- WebAssembly (optimization of execution and loading times)
- WebGL (display of 3D graphics)
- WebRTC (Videoconferencing)
- Add2Home Screen
- Web App Banner
- location determination
- Bluetooth
- magnetometers
- Audio output
- camera
- Apple Pay
With these functions, PWAs enable rich user experiences, fast performance, and seamless interaction on any device. They offer companies the opportunity to engage users more effectively while reducing development and maintenance costs compared to traditional native apps.
Technical basics and implementation of Progressive Web Apps
Progressive Web Apps can be placed over any page. So-called "service workers" in the phone are used to easily integrate offline functions. This category includes the familiar service of remembering which pages were clicked or sending push messages. Service workers also offer the ability to perform an installation in just a few steps (for example, twitter).
The combination of JavaScript-based applications and Headless CMS enables companies to offer highly dynamic, mobile-friendly applications in the web frontend. These can be, for example, filters for product ranges with numerous product groups or the setting up of a modern intranet for the employees of large companies in the course of the digitalization of any internal work processes. The portal includes a CMS (headless), social intranet, apps and other integrations.
Gatsby offers plugins for easy deployment of Progressive Web Apps.
The framework that is based on React takes care of code partitioning, code minimization and optimizations such as background preloading, image processing etc., so that the created website is high-performance - without any manual adjustment. These features form a large part of the support for the progressive web app approach.
Progressive Web Apps vs Headless CMS
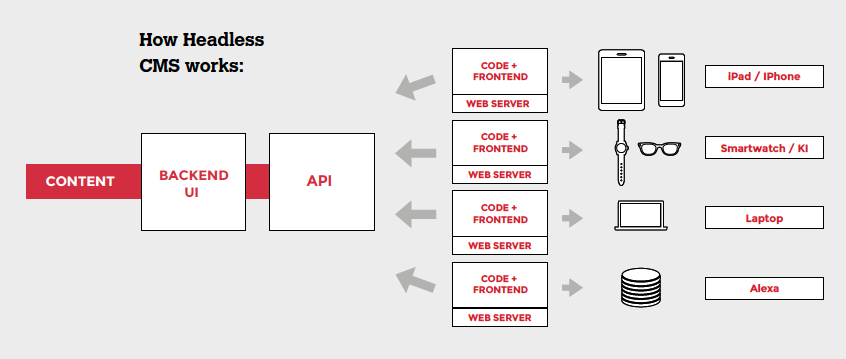
Progressive Web Apps (PWAs) and Headless CMS are two modern web technologies that work especially well together. A PWA focuses on user experience: fast loading, offline use, push notifications, and app-like features directly in the browser. A Headless CMS, on the other hand, manages and delivers content through APIs without being tied to a specific frontend. Combined, they let companies build flexible, mobile-friendly applications where content is delivered quickly and interactively. This makes the web presence more dynamic, scalable, and ready for future digital needs.





.webp?width=727&height=298&name=200113_Headless_CMS_3061x1254px%20(1).webp)


.jpg)

